
탭 기능을 만들어 보면서 for 반복문을 배워 보자.

<div class="container mt-5">
<ul class="list">
<li class="tab-button">Products</li>
<li class="tab-button orange">Information</li>
<li class="tab-button">Shipping</li>
</ul>
<div class="tab-content">
<p>상품설명입니다. Product</p>
</div>
<div class="tab-content show">
<p>스펙설명입니다. Information</p>
</div>
<div class="tab-content">
<p>배송정보입니다. Shipping</p>
</div>
</div>ul.list {
list-style-type: none;
margin: 0;
padding: 0;
border-bottom: 1px solid #ccc;
}
ul.list::after {
content: '';
display: block;
clear: both;
}
.tab-button {
display: block;
padding: 10px 20px 10px 20px;
float: left;
margin-right: -1px;
margin-bottom: -1px;
color: grey;
text-decoration: none;
cursor: pointer;
}
.orange {
border-top: 2px solid orange;
border-right: 1px solid #ccc;
border-bottom: 1px solid white;
border-left: 1px solid #ccc;
color: black;
margin-top: -2px;
}
.tab-content {
display: none;
padding: 10px;
}
.show {
display: block;
}- <li>태그로 버튼 3개를 만들었다.
- <div>태그로 박스 3개를 만들었다.
- oragne 클래스명을 추가하면 버튼 누른 듯한 효과를 줄 수 있다.
- show 클래스명을 추가하면 박스를 보여줄 수 있다.
디자인은 끝났으니 자바스크립트로 기능만 개발하면 된다.
버튼이 3개나 있지만 우선 첫 버튼만 기능 개발을 해 보자.
탭의 0번 버튼을 누르면
- 버튼 0에 orange 클래스명 부착
- div 0에 show 클래스명 부착
이렇게만 하면 끝일 것 같은데,

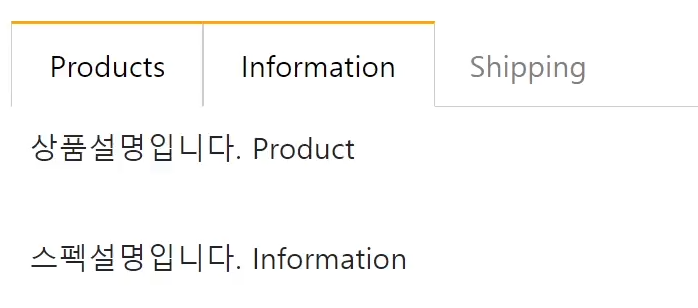
▲ 버튼 0 누르면 이렇게 보일 것 같다.
그래서 기존에 붙어 있던 orange, show라는 클래스는 제거해야 한다.
버튼 0 누르면
- 모든 버튼에 붙은 orange 클래스명 제거
- 버튼0에 orange 클래스명 추가
- 모든 div에 붙은 show 클래스명 제거
- div0에 show 클래스명 추가
이렇게 코드를 짜면 버튼 0 기능은 완성이다.
그런데 지금 class="tab-button"을 가진 요소가 3개나 있다.
그래서 $('.tab-button').on() 이렇게 이벤트 리스너를 달면 버튼 3개 전부 이벤트 리스너를 달게 된다.
버튼 0에만 달고 싶다면 이렇게 쓰면 된다.
$('.tab-button').eq(0).on('click', function(){
});jQuery 셀렉터로 찾은 요소 중에서 x번째 요소만 선택하고 싶으면 $(셀렉터).eq(x)를 사용하면 된다.
querySelectorAll()을 쓰는 경우에도 [0] 같은 인덱스 붙여야 하는 것도 잊지 말자.
그래서 위에서 한글로 써 놓은 것들을 번역하면 이렇게 된다.
$('.tab-button').eq(0).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(0).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(0).addClass('show');
});
마찬가지로 버튼1, 버튼 2에도 기능 개발을 하면 된다.
$('.tab-button').eq(1).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(1).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(1).addClass('show');
});
$('.tab-button').eq(2).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(2).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(2).addClass('show');
});아래에 추가하면 탭 기능 완성이다.
(+) 좋은 관습 : 반복적인 셀렉터는 변수에 넣어 사용하기
위 코드에서 보면 비슷한 셀렉터가 많이 등장한다.
셀렉터 문법은 기본적으로 작동 시간이 오래 걸린다. 셀렉터 하나 쓸 때마다 html을 쭉 읽고 찾아야 해서 오래 걸리는 것인데, html이 길고 복잡할수록 더 오래 걸린다.
그래서 반복적으로 등장하는 셀렉터는 변수에 넣어서 사용하는 것이 좋다.
querySelector도 마찬가지이다.
var button = $('.tab-button');
button.eq(0).on('click', function(){
button.removeClass('orange');
button.eq(0).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(0).addClass('show');
})
위에서 만든 탭 기능을 보면 비슷한 코드 덩어리 6줄이 3번이나 반복되고 있다.
비슷한 코드는 여러번 복사 붙여넣기 해서 작성하는 것보다 for 반복문 쓰면 쉽게 작성할 수 있다.
for 반복문
for (횟수){
복사 붙여넣기 할 코드
}이렇게 쓰면 안의 코드를 복사 붙여넣기 해 준다.
사실 복사 붙여넣기보다 반복 실행이 맞는 말이다.
for (var i = 0; i < 3; i++) {
console.log('안녕')
}횟수 부분은 이렇게 작성하면 된다.
위의 코드는 console.log('안녕')이 3번 실행 되는데 왜 3번이냐면,
i를 0부터 시작해서 / i에 1씩 더해가면서 반복해라 / 그런데 i <3 까지 라는 뜻이라 그렇다.

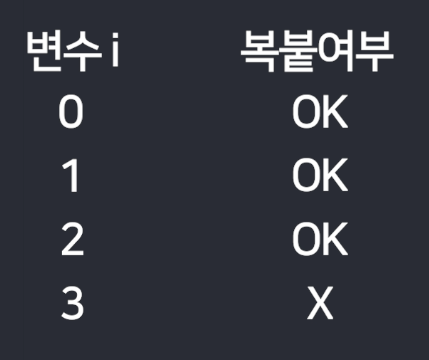
for (var i = 0; i < 3; i++) {
console.log(i)
}이렇게 확인해 보면 진짜 i가 0, 1, 2로 변하는 걸 확인할 수 있다.
그리고 i가 3이 될 때 중지한다.
for 반복문으로 탭기능 코드 줄여보기
$('.tab-button').eq(0).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(0).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(0).addClass('show');
})
$('.tab-button').eq(1).on('click', function(){
(생략)
})
$('.tab-button').eq(2).on('click', function(){
(생략)
})위에서 작성한 탭 기능 코드이다. 비슷한 코드 덩어리가 3번 반복된다.
반복문 안에 넣어서 줄여 보자.
for (var i = 0; i < 3; i++){
$('.tab-button').eq(0).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(0).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(0).addClass('show');
})
});▲ 안에 있는 코드가 3번 복사 붙여넣기 된다.
하지만 복사 붙여넣기 할 때마다 0부분을 1로, 2로 바꾸고 해야 한다.
그래서 반복문 안에 0이라고 하드 코딩을 해 놓는 게 아니라 0 대신 반복문이 진행되며 0, 1, 2로 차례로 바뀌는 변수를 넣으면 된다. 바로 i를 넣으면 된다.
for (var i = 0; i < 3; i++){
$('.tab-button').eq(i).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(i).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(i).addClass('show');
})
});▲ 이렇게 하면 탭 기능 완성이다.
그런데 실행해 보면 탭 기능이 제대로 작동하지 않는데, 그 이유는 for 반복문을 사용할 때는 변수를 var i 대신 let i로 바꿔야 잘 된다.
for (let i = 0; i < 3; i++){
$('.tab-button').eq(i).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(i).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(i).addClass('show');
})
});▲ 진짜 완성이다.
확장성 있는 코드로 바꾸기
좋은 코드란
- 원하는 기능이 잘 구현되었는가
- 확장성이 좋은가
- 나중에 관리가 쉬울 것인가
- 성능 문제는 없는가
를 체크해 보면 된다. 그러면 자연스럽게 좋은 코드이다.
위에서 만든 탭 기능도 확장성을 잡아 보도록하자.
지금은 탭이 3개면 잘 동작하지만 4,5,...10개가 된다면 잘 동작하지 않는다.
탭 개수가 바뀌어도 알아서 잘 동작하는 코드가 되려면 현재 코드를 어떻게 수정하면 좋을까?
for (let i = 0; i <$('.tab-button').length ; i++){
$('.tab-button').eq(i).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(i).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(i).addClass('show');
})
});셀렉터로 html 요소를 찾은 다음 .length를 붙이면 개수를 세어 준다.
이렇게 하면 버튼이 10개가 되어도 반복문이 10번 돌고, 버튼마다 기능이 잘 동작할 것이다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.


