
함수 function 문법
- 긴 코드를 짧게 축약해서 쓸 수 있고,
- 파라미터로 기능 업그레이드도 가능하다.
- 오늘 배울 return을 쓰면 함수를 쓰고나서 원하는 값을 그 자리에 퉤 뱉을 수도 있다.
함수 안에서 쓸 수 있는 return 문법
함수 안에서 return이라는 문법을 사용할 수 있다.
return 오른쪽에 아무거나 적으면 함수가 실행되고 난 자리에 return 오른쪽에 있던 값이 남는다.
function 함수(){
return 123
}
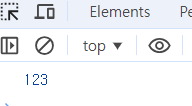
console.log(함수());진짜인지 확안하기 위해 함수() 실행하고 나서 123을 남기라고 적었다.

출력해 보니 진짜 123이 출력된다.
이렇게 함수() 실행하고 나서 그 자리에 뭔가 결과를 남기고 싶으면 return 문법을 쓰면 된다.
function 함수(){
console.log('안녕');
return 123
console.log('반가워');
}
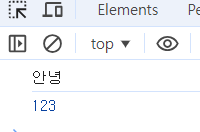
함수();그리고 return 문법은 함수 종료의 뜻도 가지고 있다.
함수 안에 코드가 길면 위에서부터 한줄한줄 실행해 주는데, return을 만나면 함수가 바로 종료된다.
그래서 위 코드에서는 console.log('반가워;);는 실행되지 않는다.

return 문법의 용도는?
사실 프로그래밍의 함수 문법은 수학의 함수 문법과 용도가 똑같다.

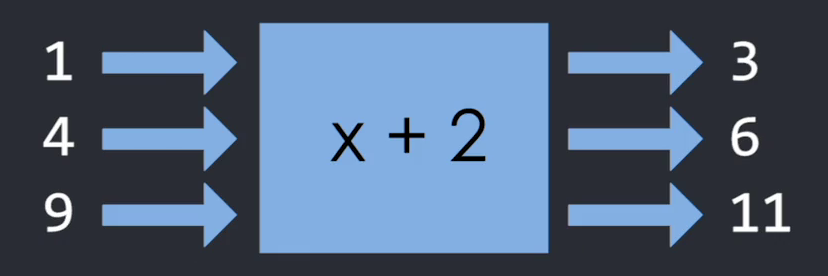
수학에서의 함수는 숫자를 집어넣으면 규칙에 따라 다른 숫자가 나오는 변환기 역할을 한다.
이차함수 공식 외우는 게 중요한 게 아니라 함수는 x 집어 넣으면 x+2 나오는 변환기 역할을 하는 수식이다.
프로그래밍에서의 함수도 자료를 집어 넣으면 규칙에 따라 다른 자료가 나오는 변혼기 역할을 한다.
변환기 만들 때 return 문법이 유용하게 사용된다.
(예시) 부가세 계산기 만들기
예를 들어 쇼핑몰을 만들고 있는데 상품 가격의 부가세를 자주 구할 일이 있다고 가정해 보자.
6만원, 5만원, 8만원짜리 상품의 3개의 부가세를 구해서 콘솔창에 출력하려면
console.log(60000 * 0.1);
console.log(50000 * 0.1);
console.log(80000 * 0.1);이렇게 필요할 때마다 0.1을 곱해 줘도 되겠지만
1. 부가세 가격 구하는 게 자주 필요하거나
2. 수식이 복잡하면
함수를 만들어 쓰는 것도 좋다.
함수는 숫자 넣으면 다른 숫자 나오는 변환기 역할을 한다고 했다.
function vat(x){
return x * 0.1
}
console.log(vat(60000));
console.log(vat(50000));
console.log(vat(80000));1. vat라는 함수를 만든다.
그 함수는 x를 집어 넣으면 x * 0.1이 그 자리에 남는다. (부가세를 구하는 역할)
2. 그래서 부가세를 구하고 싶을 때마다 vat()를 사용한다.
위의 예시는 수식이 쉬워 함수가 필요없어 보이지만 수식이 복잡하면 return 문법을 사용하는 것이 좋을 것이다.
이 외에도 숫자를 넣으면 3의 배수 여부를 true/false로 뱉는 함수, 문자 넣으면 a가 몇 개 들어있는지 뱉는 함수 등을 만들어 쓰면 유용할 것이다.
그런 식의 변환기를 만들어 쓰고 싶으면 return 문법을 쓰면 된다.
자바스크립트에서 소수 연산시 주의점
console.log(1.1 + 0.3)
위 코드를 실행하면 1.4가 나올 것 같지만 1.40000000001이 출력된다.
자바스크립트가 이상한 게 아니라 원래 컴퓨터가 이상한 것이다(...)

컴퓨터는 2진법으로 설계되어 있어서 숫자도 2진법으로 바꾼 숫자만 알아들을 수 있다.
컴퓨터에게 10+20을 연산하라고 하면 전부 2진법으로 바꿔서 1010 + 10100으로 연산하고 다시 10진법으로 바꿔서 보여 준다.
그런데 2진법의 문제가 있는데,
1.1 이런 숫자는 2진법으로 바꾸면 1.00011001100110011001100 ... 이런 패턴이 무한히 반복된다.
무한한 숫자를 저장할 수 없기 때문에 컴퓨터는 1.00011001100110011001101 이런 식으로 적절히 끊고 반올림해서 저장한다.
그래서 소수들끼리의 연산은 아주 작은 오차가 발생할수 밖에 없다.
해결하고 싶으면
1. 덧셈하기 전에 10을 곱해서 덧셈하고 10으로 나누든가
2. 외부라이브러리 쓰든가
3. 오차는 무시할 정도로 작으니 반올림하든가
하면 된다.
아주 정확한 계산이 필요한 게 아니면 대부분 그냥 반올림하면 된다.
소수점 반올림하는 법
console.log( (1.1 + 0.3).toFixed(1) );숫자.toFixed(몇자리)를 쓰면 된다. 모든 숫자 뒤에 붙일 수 있다.
그런데 주의할 점은 이렇게 하고 나면 '문자로 변환해 준다.
'123'과 123은 다른 타입이라 주의해서 써야 한다.
'숫자'를 숫자로 변환하고 싶으면
parseFloat('123')
parseInt('123')이렇게 하면 123을 그 자리에 남겨 준다.
문자처럼 생긴 숫자를 숫자로 변경해 주는 유용한 함수이다.
parseInt()는 정수로, parseFloat()는 실수로 변환해 준다.
왜 이런 것들을 사용하냐면 자바스크립트는 덧셈 기호가 특이한 역할을 하는데,
1 + 1 은 2지만, 1 + '1' 은 '11'이다.
+ 기호 사용시 둘 중 적어도 하나가 문자가 있으면 문자 덧셈을 해 줘서 그렇다.
문자 덧셈은 그냥 문자 2개를 이어 붙여 준다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.


