
🌱 들어가기 전에
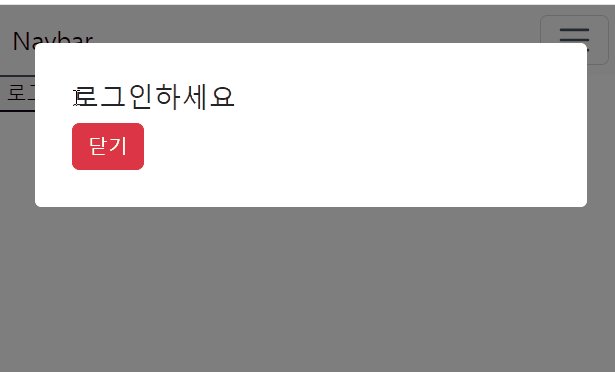
버튼을 누르면 모달창을 띄워 보자.
<button id="login">로그인</button>
<div class="black-bg">
<div class="white-bg">
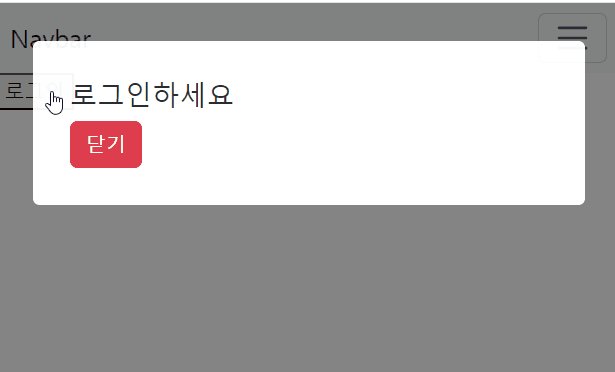
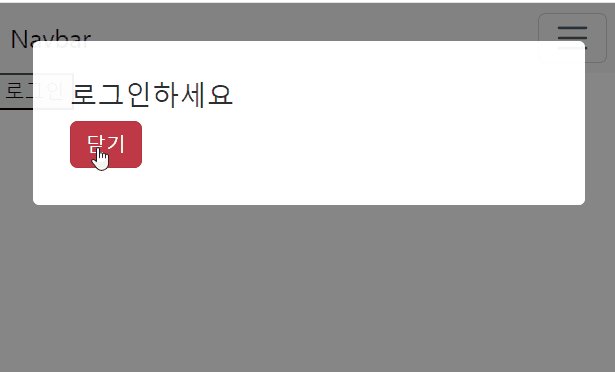
<h4>로그인하세요</h4>
<button class="btn btn-danger" id="close">닫기</button>
</div>
</div>.black-bg {
display: none;
width : 100%;
height : 100%;
padding: 30px;
background : rgba(0,0,0,0.5);
position : fixed;
top: 0;
left: 0;
z-index : 5;
}
.white-bg {
padding: 30px;
border-radius: 5px;
background: #fff;
}
.show-modal {display: block;}class 부착식으로 만들기 위해 모달창에 display:none을 추가하고 show-modal이라는 클래스를 만들었다.
<script>
$("#login").on('click', function(){
$(".black-bg").addClass('show-modal');
});
$("#close").on('click', function(){
$(".black-bg").removeClass('show-modal');
})
</script>로그인 버튼을 누르면 .black-bg에 show-modal 클래스명을 추가하고, 닫기 버튼을 누르면 show-modal 클래스명을 제거하도록 코드를 작성했다.
자바스크립트로만 작성하면 document.querySelector('.black-bg').classList.add('show-modal') 이다.

one-way 일방향 애니메이션 만드는 법
1. 시작 스타일 만들기 (class로)
2. 최종 스타일 만들기 (class로)
3. 원할 때 최종 스타일로 변하라고 JS 코드 작성
4. 시작 스타일에 transition 추가
A 상태에서 B 상태로만 움직이는 one-way 애니메이션은 이렇게 만들면 된다.
그렇다면 모달창 fade-in 애니메이션을 만들어 보자.

1. 시작 스타일, 2. 최종 스타일을 class로 만들기
애니메이션 동작 전 스타일과 동작 후 스타일을 class로 각각 만든다.
.black-bg {
(생략)
visibility: hidden;
opacity: 0;
}
.show-modal {
visibility: visible;
opacity: 1;
}기존에 있던 display:none은 애니메이션이 잘 동작하지 않기 때문에 비슷한 역할을 하는 visibility: hideen을 사용했다.
3. 원할 때 최종 스타일로 변하라고 JS 코드 작성
<script>
$("#login").on('click', function(){
$(".black-bg").addClass('show-modal');
});
$("#close").on('click', function(){
$(".black-bg").removeClass('show-modal');
})
</script>
4. 시작 스타일에 transition 추가
.black-bg {
(생략)
visibility: hidden;
opacity: 0;
transition: all 1s;
}
.show-modal {
visibility: visible;
opacity: 1;
}

* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.



