
버튼을 누르면 등장하는 서브메뉴를 만들며 자바스크립트로 class 탈부착하는 문법을 배워 보자.
Bootstrap 설치
Bootstrap css 파일을 설치해 놓으면 버튼, 탭, 메뉴 같은 걸 가지고 와서 개발할 수 있다.
1. Bootstrap 공식 사이트(https://getbootstrap.com/)에서 get started 버튼을 누른다.
2. 우측 위에서 버진이 5.x 버전인지 확인한다.
3. css 파일은 <head> 태그 안, js 파일은 <body>태그 끝나기 전에 붙여 넣으면 설치는 끝이다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
Navbar 만들기
Bootstrap 사이트에 원하는 웹 UI를 검색해서 복사 붙여넣기 하면 된다.
상단 메뉴 Navbar부터 만들어 보자.
(index.html)
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
이러면 상단바 제작은 끝이다.

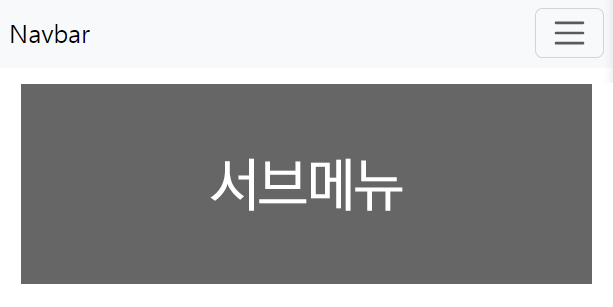
그러면 이제 버튼 누르면 등장하는 서브 메뉴를 만들어 보자.
1. HTML/CSS 디자인
(index.html)
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>Bootstrap 홈페이지에서 list group 찾아 <nav> 밑에 넣었다.
(main.css)
.list-group {display: none;}
.show {display: block;}평소에 .list-group 붙은 요소는 숨겨 놓고 show라는 클래스를 부착하면 보여주도록 한다.
2. 버튼을 누르면 보여 달라고 자바스크립트 코드 작성
버튼을 눌렀을 때 .list-group 요소에 show라는 클래스를 추가해야 한다.
class명을 원하는 요소에 추가하는 법은 셀렉터로 찾은 요소.classList.add('클래스명')
class명을 원하는 요소에 제거하는 법은 셀렉터로 찾은 요소.classList.remove('클래스명')
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.add('show');
});class="navbar-toggler" 가진 요소 클릭하면 class="list-group"인 요소에 show라는 클래스명을 추가하라고 코드를 작성했다. 이제 버튼을 누르면 서브 메뉴가 잘 보인다.
버튼을 한 번 더 누르면 서브 메뉴를 숨겨 보자.
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
});쉬운 방법은 클래스명이 있으면 제거하고, 클래스명이 없으면 붙여 주는 .classList.toggle() 사용하는 것이다.

querySelector , querySelector All 셀렉터
querySelector는 getElementById(), getElementsByClassNamme()와 다른 방식으로 html 요소를 찾아 주는 셀렉터이다.
<div class="test1">안녕하세요.</div>
<div id="test2">안녕하세요.</div>
<script>
document.querySelector('.test1').innerHTML = '안녕';
document.querySelector('#test2').innerHTML = '안녕';
</script>querySelector() 안에는 css 셀렉터 문법을 사용할 수 있다. (css에서 마침표는 class, #은 id라는 뜻)
다만 querySelector()는 맨 위의 한 개 요소만 선택해 준다.
<div class="test1">안녕하세요.</div>
<div class="test1">안녕하세요.</div>
<script>
document.querySelectorAll('.test1')[1].innerHTML = '안녕';
</script>위처럼 test1이라는 클래스가 중복으로 여러개 있는데 n번째 요소를 선택하고 싶은 경우에는 querySelectorAll()을 사용하면 된다.
queySelectorAll()은 해당하는 걸 다 찾아서 [ ]안에 담아 준다. 그래서 [숫자]를 뒤에 붙여 원하는 위치에 있는 요소를 찾아 쓰면 된다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.



