
기본적인 UI 만드는 법
1. HTML/CSS로 미리 디자인(필요하면 미리 숨김)
2. 버튼을 누르거나 할 경우 UI 보여 달라고 자바스크립트 코드 짜기
Alert 박스 만들기
1. Alert UI 디자인
작업 폴더에 main.css 파일 생성 후 index.html <head> 태그 안에 <link href="main.css" rel="stylesheet"> 첨부
(index.html)
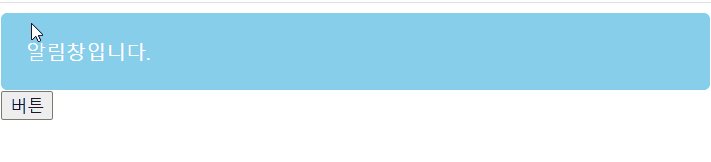
<div id="alert-box">알림창입니다.</div>(main.css)
#alert-box {
display: none;
padding: 20px;
border-radius: 5px;
color: #fff;
background-color: #87ceeb;
}UI를 평소에 숨기고 싶으면 display: none, 다시 보여 주고 싶으면 display: block 넣으면 된다.
visiblity: hidden도 있다.
2. 버튼 누르면 Alert UI 보여 주기
대부분의 HTML 태그 내에 onclick이라는 속성을 넣을 수 있는데, 이 속성을 넣게 되면 해당 HTML을 클릭시 onclick 안의 자바스크립트를 실행해 준다.
그러면 버튼을 눌렀을 때 자바스크립트를 실행하고 싶으면 이렇게 코드를 작성하면 된다.
<button onclick="자바스크립트 코드">버튼</button>
onclick 속성 안에 Alert 박스를 보여 달라고 작성해 보자.
<button onclick="document.getElementById('alert-box').style.display = 'block';">버튼</button>

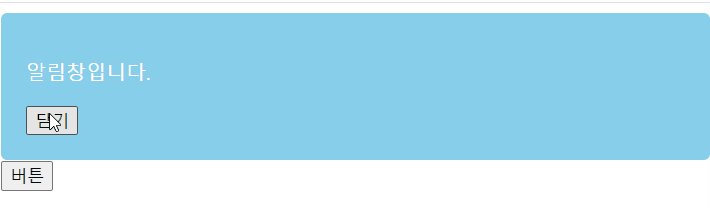
마찬가지로 알림창 닫기 버튼도 만들어 보자.
닫기 버튼 누르면 Alert 박스 닫으면 된다.
id가 alert-box인 요소를 display:none 으로 바꿔 달라고 코드를 작성하면 된다.
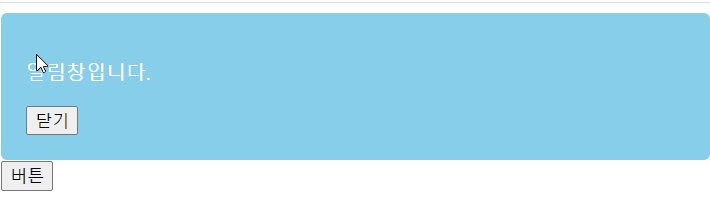
<div id="alert-box">
<p>알림창입니다.</p>
<button onclick="document.getElementById('alert-box').style.display='none';">닫기</button>
</div>
<button onclick="document.getElementById('alert-box').style.display = 'block';">버튼</button>
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.



