
리액트로 To Do List 만들기
📖 사용 기술
Editor : VScode
Language
- html
- css
- React.js
배포: Github.io
📂 컴포넌트 구조
App
├── header
└── container
├── TodoForm # 할 일 추가 컴포넌트
└── TodoList # 할 일 목록 컴포넌트
📖 기능
- 할 일 추가
- 할 일 완료 여부 체크
- 할 일 삭제
- 할 일 목록 표시
그리고 localStroage에 데이터를 저장해서 새로고침을 해도 데이터가 유지될 수 있도록 했다.
📖 기능 구현
1. 할 일 추가(Create)
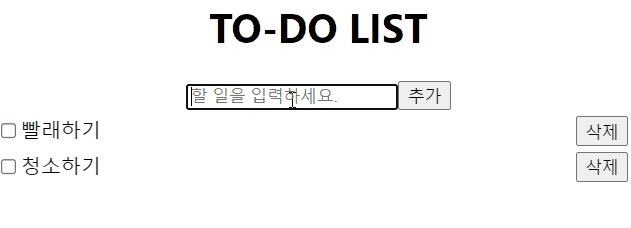
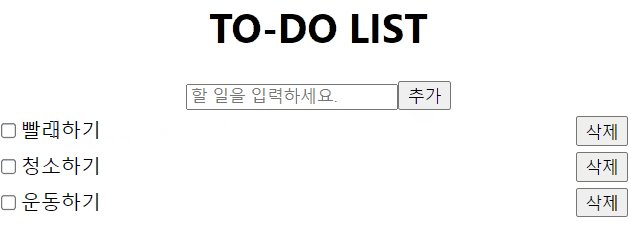
- 할 일을 입력하고 추가 버튼을 클릭하면 list 상태가 업데이트되고 새로운 할 일이 목록에 추가된다. 그리고 입력 필드는 초기화되어 사용자는 다시 새로운 할 일을 입력할 수 있고, 입력 필드가 비어 있을 경우에 추가 버튼을 클릭하면 알림창이 뜨면서 항목이 추가되지 않는다.
function TodoForm({list, setList, input, setInput}){
return (
<div className="todoForm">
<input className="todoInput" value={input} placeholder="할 일을 입력하세요." onChange={(e)=>{
setInput(e.target.value);
}}/>
<button onClick={(e)=>{
if(document.querySelector(".todoInput").value === ''){
alert('할 일을 입력하세요.');
e.preventDefault();
return;
}
let updateList = [...list, {text: input, completed: false}];
setList(updateList);
setInput(''); //입력 필드 초기화
}}>추가</button>
</div>
)
}2. 할 일 목록 (Read)
- TodoList 컴포넌트는 할 일 목록을 화면에 표시한다.
function TodoList({list, setList}){
return (
<div className="todoList">
<ul>
{
list.map(function(item, i){
return (
<li key={i}>
<input type="checkbox" checked={item.completed} onChange={()=>checkBoxChange(i)}/>
<p style={{textDecoration: item.completed? 'line-through' : 'none'}}>{item.text}</p>
<button onClick={()=>{
let updateList = [...list];
updateList.splice(i, 1);
setList(updateList);
}}>삭제</button>
</li>
)
})
}
</ul>
</div>
)
}3. 할 일 상태 수정(Update)
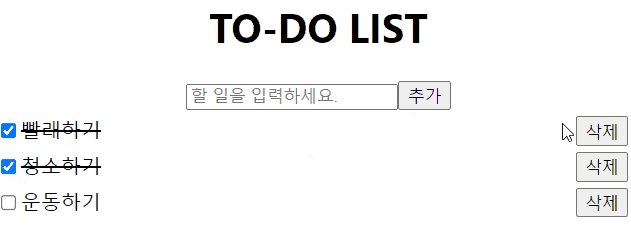
- 사용자는 체크박스를 클릭해서 할 일이 완료되었는지 표시할 수 있다. 이때 상태가 변경되고, list의 각 항목은 완료 여부에 따라 텍스트에 취소선이 생긴다.
function checkBoxChange(index){
let updateList = list.map((item, i) => {
if(i === index){
return {...item, completed: !item.completed};
}
return item;
});
setList(updateList);
}4. 할 일 삭제 (Delete)
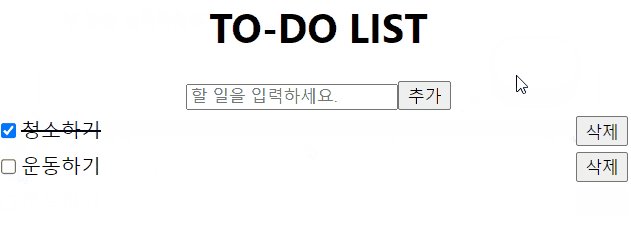
- 삭제 버튼을 클릭하면 해당 할 일이 목록에서 삭제된다.
<button onClick={()=>{
let updateList = [...list];
updateList.splice(i, 1);
setList(updateList);
}}>삭제</button>
🌱 후기
리액트 기초 문법 공부를 마치고 배운 내용을 활용해서 익혀 보고자 To Do List 웹앱을 만들기로 했다.
그런데 생각보다 어디서부터 어떻게 시작해야 좋을지 막막했다. (조각조각 배운 개념들을 하나로 합치려니 어디서부터 어떻게 해야을지 감이 안 와..) 그래서 일단 복잡하게 하지 않고 간단하게 해 보기로 하고 디자인 요소는 넣지 않고 기능 구현만을 목표로 잡고 시작했다.
사실 똑같은 코드를 여러번 만들어 보고 포스팅을 작성하는 건데.. 처음 한 번은 블로그 포스팅과 구글링, 지피티 도움을 받아서 완성했고, 그 다음 두 번, 세 번 만들 때는 블로그 포스팅만을 참고하면서 만들었다. 확실히 처음에는 useState, localStorage 모두 여려웠는데 역시 코드를 직접 짜고 했더니 조금은 알게 된 것 같다. 마지막 시도 때는 할 일 입력 필드가 비어 있는 상태에서 추가 버튼을 클릭하면 alert창이 뜨고 목록에 추가 되지 않도록 하고, 할 일을 추가하고 나면 입력 필드가 초기화되는 기능도 넣었다. 작은 기능이지만 하나씩 추가하니 재미있기도 하고 신기했다.
그리고 할 일 추가, 삭제는 리액트 강의를 들으면서 비슷한 예제들을 만들었던 경험이 있어서 이렇게 하면 되겠다~ 하는 감이 있었는데 체크 박스로 할 일 완료 여부를 표시하는 건 여러 도움이 필요하기는 했다. onChange 이벤트를 checkbox에서도 활용할 수 있다는 걸 알게됐다.
그리고 Github로 배포하는 것까지 해 봤는데 package.json에 hompage 경로를 입력하지 않아서 2번째 시도만에 배포까지 성공했다.

