
styled-components
컴포넌트가 많은 경우 css 스타일링을 하다 보면 불편함이 생기는데
- class를 중복해서 만드는 경우
- 갑자기 다른 컴포넌트에 원하지 앟는 스타일링이 적용되는 경우
- css 파일이 길어져 수정이 어려운 경우
등이 있다.
그래서 스타일을 바로 입혀서 컴포넌트를 만들 수 있는데, styled-components라는 인기 라이브러리르 설치하여 사용하면 된다.
설치/세팅
터미널을 열고 설치 명령어를 입력해 준다.
npm install styled-components
그리고 사용하고 싶은 컴포넌트 제일 상단에 import 하여 사용한다.
import styled from 'styled-components'기본적인 사용법
이 라이브러리를 이용하면 컴포넌트를 만들 때 스타일을 미리 주입해서 만들 수 있다.
(App.js)
import styled from "styled-components";
let Box = styled.div`
padding: 20px;
background: gray;
text-align: center;
`;
let H1 = styled.h1`
color: #ffa8dc;
`;
let OrangeBtn = styled.button`
background: orange;
color: black;
padding: 10px;
`;
let BlueBtn = styled.button`
background: blue;
color: black;
padding: 10px;
`;
function App() {
return (
<>
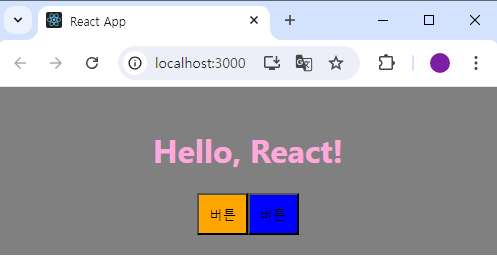
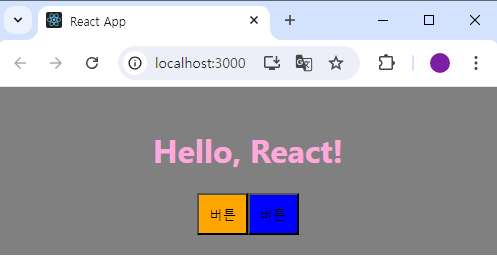
<Box>
<H1>Hello, React!</H1>
<OrangeBtn>버튼</OrangeBtn>
<BlueBtn>버튼</BlueBtn>
</Box>
</>
);
}
export default App;
1. 기본적으로 html의 모든 태그들에 스타일을 적용할 수 있다. styled.태그명과 같이 작성한다.
- <div> 만드려면 styled.div
- button 만드려면 styled.button
- h1 만드려면 styled.h1
2. 오른쪽에 ` ` (backtick) 기호를 이용해서 css 스타일을 작성한다. (` ` 기호는 키보드 물결~ 자판)
3. 그러면 그 자리에 컴포넌트를 남겨 주는데 변수에 저장해서 사용하면 된다.

styled-components : props로 재활용
위에서 styled-components를 이용해서 버튼 2개를 화면에 나타냈는데 뭔가 좀 아쉽다.
<OrangeBtn>, <BlueBtn> 컴포넌트가 각각 배경색을 제외하고는 중복 코드를 가지고 있기 때문이다.
이렇게 여러가지 비슷한 UI가 필요한 경우에는 props 문법을 사용하면 된다.
(App.js)
import styled from "styled-components";
let Box = styled.div`
padding: 20px;
background: gray;
text-align: center;
`;
let H1 = styled.h1`
color: #ffa8dc;
`;
let Btn = styled.button`
background: ${ props => props.bgColor };
color: black;
padding: 10px;
`;
function App() {
return (
<>
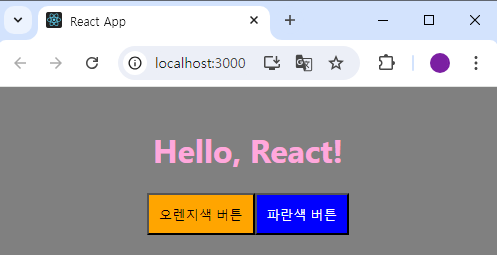
<Box>
<H1>Hello, React!</H1>
<Btn bgColor="orange">오렌지색 버튼</Btn>
<Btn bgColor="blue">파란색 버튼</Btn>
</Box>
</>
);
}
export default App;
$ { props => props.변수명 }을 사용해서 컴포넌트에 변수를 props로 입력 가능해진다.
<OrangeBtn>, <BlueBtn> 컴포넌트를 하나의 <Btn> 컴포넌트로 통합하고 bgColor라는 속성을 통해 각각 배경색을 지정해 줬다.

자바스크립트를 사용하는 거라 이런 식의 스타일 프로그래밍도 가능하다.
let Btn = styled.button`
background: ${(props) => props.bg};
color: ${(props) => (props.bg == "blue" ? "white" : "black")};
padding: 10px;
`;
styled-components 장점
- css 파일 오픈할 필요없이 JS 파일에서 바로 스타일을 넣을 수 있다.
- 한 파일에 적은 스타일이 다른 JS 파일로 오염되지 않는다. (CSS 파일의 경우에는 오염됨)
- 페이지 로딩 시간이 단축된다. (JS 파일에 작성한 스타일을 HTML 페이지의 <style> 태그에 넣어 주기 때문)
styled-components 단점
- JS 파일이 복잡해지고, 이 컴포넌트가 styled인지 일반 컴포넌트인지 구분도 어려워진다.
- JS 파일간 중복 디자인이 많은 경우 다른 파일에서 스타일 넣은 것들을 import 해서 사용하면 된다. 하지만 그러면 css 파일 쓰는 거랑 별 차이가 없다.
- 협업시 불편할 수 있다. (styled-components 문법을 모르는 경우 css→styled-components 문법, styled-components 문법 →css로 바꾸는 경우가 생길 수도..)
CSS 파일 오염 방지 기능
JS 파일에 맞게 CSS 파일을 만들어 사용한다고 해도 작성한 클래스명들은 다른 JS 파일에서도 사용이 가능하다. (오염됨)
(App.css 파일 만들어서 App.js에 import 해서 사용해도 거기 적은 클래스명들은 Detail.js까지 사용 가능하다는 말)
프로젝트 사이즈가 작을 때는 편리하겠지만 사이즈가 커지면 관리하기 힘들어진다.
그럴 때는 styled-components를 사용해도 되지만 그냥 CSS파일에서도 다른 JS 파일에 간섭하지 않는 '모듈화' 기능을 제공하는데, 컴포넌트명.module.css 이렇게 CSS 파일을 작성하면 된다. 그리고 컴포넌트명.js 파일에서 import 해서 쓰면 그 스타일들은 컴포넌트명.js 파일에만 적용된다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.



