
🌱 들어가기 전에
리액트 프로젝트 폴더 구조는 비슷한 .js 파일끼리 한 폴더에 묶어 놓는 것이 좋은 폴더 구조이다.
- 📁 component : 컴포넌트 역할하는 js 파일
- 📁 routes/pages: 페이지 역할하는 js 파일
- 📁 utils : 자주 사용하는 함수가 들어가는 js 파일
- 필요할 때마다 폴더 만들어 사용
리액트 라우터
페이지 이동 기능 : useNavigate()
페이지 이동은 Link를 사용해도 되지만 useNavigate()를 사용해도 된다.
(App.js)
import { useNavigate } from 'react-router-dom';
function App() {
let navigate = useNavigate();
return (
<div className="App">
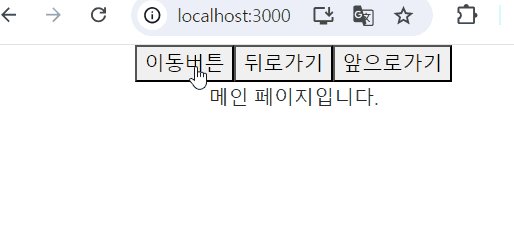
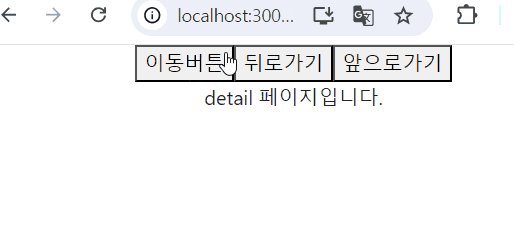
<button onClick={ () => { navigate('/detail') } }>이동버튼</button>
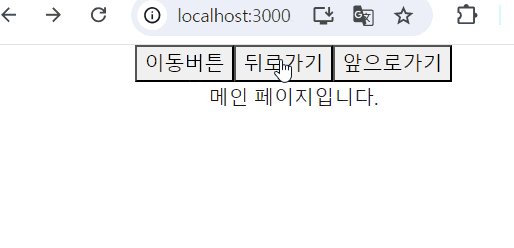
<button onClick={ () => { navigate(-1) } }>뒤로가기</button>
<button onClick={ () => { navigate(1) } }>앞으로가기</button>
(Routes 생략)
</div>
);
}
export default App;
1. 상단에 useNavigate 컴포넌트를 import 한다.
2. useNavigate()를 변수 navigate 에 저장한다. (변수에 저장해서 쓰는 것이 일반적)
3. 원하는 곳에 navigate('경로') 작성한다.
useNavigate()를 사용하면 그 자리에 페이지를 이동 시켜주는 함수가 남는다.
navigate('/detail')이 실행되면 /detail 페이지로 이동이 가능하다.
navigate()에 숫자를 넣으면 앞으로 가기, 뒤로 가기 기능 개발도 가능하다
navigate(-1) : 뒤로 1번 가기 / navigate(2) : 앞으로 2번 가기

서브 경로 만들 수 있는 nested route
/about 페이지 안에 /about/member, /about/location 페이지를 만든다고 가정해 보자.
(App.js)
import { useNavigate } from 'react-router-dom';
function App() {
let navigate = useNavigate();
return (
<div className="App">
<Routes>
<Route path="/about" element={ <About />} />
<Route path="/about/member" element={ <div>멤버</div>} />
<Route path="/about/location" element={ <div>회사위치</div>} />
</Routes>
</div>
)
}
export default App;이렇게 만들 수도 있겠지만
(App.js)
import { useNavigate } from 'react-router-dom';
function App() {
let navigate = useNavigate();
return (
<div className="App">
<Routes>
<Route path="/about" element={ <About />}>
<Route path="member" element={ <div>멤버</div>} />
<Route path="location" element={ <div>회사위치</div>} />
</Route>
</Routes>
</div>
)
}
function About(){
return(
<>
<h4>회사정보</h4>
</>
)
}
export default App;이렇게 만들어 된다.
<Route>안에 <Route>를 넣을 수 있는데 이것을 Nested routes라고 부른다.
코드를 보면 /about/member 접속시 <About>, <div>멤버</div> 보여 주고, /about/location 접속시 <About>,<div>회사위치</div>를 보여 준다.
하지만 이렇게 코드를 작성하고 실행해 보면 <div>가 보이지 않는데, /about/member로 접속시 <About> 컴포넌트 안에 <div>멤버</div>를 어디에다 보여줄지 표기해야 한다.
<Outlet></Outlet>
1. 상단에 Outlet 컴포넌트를 import 한다.
2. nested routes 안의 element들을 보여 줄 곳에 <Outlet></Outlet> 작성한다.
(App.js)
import { useNavigate, Outlet } from 'react-router-dom';
function App() {
let navigate = useNavigate();
return (
<div className="App">
<Routes>
<Route path="/about" element={ <About />}>
<Route path="member" element={ <div>멤버</div>} />
<Route path="location" element={ <div>회사위치</div>} />
</Route>
</Routes>
</div>
)
}
function About(){
return(
<>
<h4>회사정보</h4>
<Outlet></Outlet>
</>
)
}
export default App;


* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.



