
React-Bootstrap 라이브러리란?
Bootstrap은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
React-Bootstrap은 Bootstrap을 React에 맞게 변형한 것이다.
https://react-bootstrap.netlify.app/
자세한 내용은 공식 사이트를 살펴 보자.
React-Bootstrap 설치

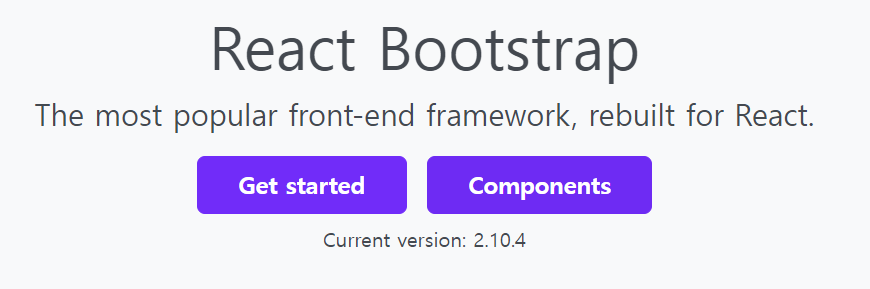
리액트 부트스트랩 사이트에 접속해서 Get started를 클릭하면 설치하는 방법이 설명되어 있다.
1. 터미널에 설치 명령어 입력
npm install react-bootstrap bootstrap▲ 명령어는 변경될 수 있기 때문에 사이트에서 확인하는 것이 좋다
2. Bootstrap CSS 파일을 요구하는 경우
(1) App.js에 import css
{
/* The following line can be included in your src/index.js or App.js file */
}
import 'bootstrap/dist/css/bootstrap.min.css';
또는
(2) index.html 파일의 <head>안에 css파일 추가
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous"
/>
React-Bootstrap 사용법
필요한 부분을 React-Bootrstrap 사이트에서 검색하여 사용하면 된다.
예를 들어 버튼이 필요하다면 사이트에서 버튼을 검색 후 원하는 걸로 복사한 다음 내 코드에 붙여 넣으면 된다.
import { Button } from 'react-bootstrap';
function App() {
return (
<>
<Button variant="primary">Primary</Button>{' '}
</>
);
}다만 대문자로 시작하는 컴포넌트 이름은 상단에 import 해야 한다.
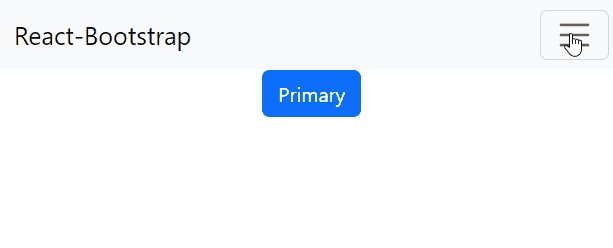
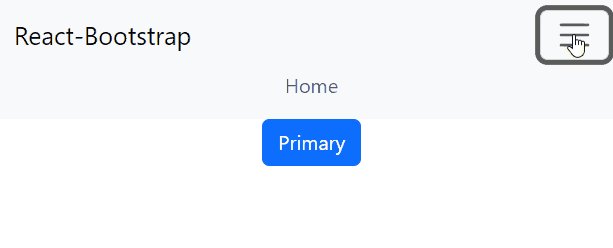
버튼 위 Navbars를 추가해 보자.
import { Container, Navbar, Nav, Button } from 'react-bootstrap';
function App() {
return (
<Navbar expand="lg" className="bg-body-tertiary">
<Container>
<Navbar.Brand href="#home">React-Bootstrap</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
<Button variant="primary">Primary</Button>{' '}
);
}
역시 대문자로 시작하는 컴포넌트들은 전부 import 해 오면 된다.

(참고) 당연히 className을 부여해서 css 커스텀마이징 할 수 있다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.


