
자바스크립트 map 함수 사용하는 법
모든 array 자료 우측에는 map() 함수를 붙일 수 있다.


기능 1. array에 들어있는 자료 개수만큼 그 안에 있는 코드를 반복 실행한다.
위의 그림에서 console.log(1)이 3번 실행된 것을 확인할 수 있다.


기능 2. 콜백함수에 파라미터를 작성하면 그 파라미터 array 안에 있던 모든 자료를 하나씩 출력해 준다.
콘솔창에 2, 3, 4가 출력된 것을 확인할 수 있다.
(소괄호 안에 있는 함수를 콜백함수라고 한다)


기능 3. return 내용을 적으면 array로 담아 준다.
콘솔창에서 실행해 보면 array 안에 'abcde'가 들어간 것을 확인할 수 있다.


변수에 담아서 확인해 봐도 된다.
JSX 안에서 html을 반복 생성할 때는 map() 사용
중괄호 안에서는 for문을 사용할 수 없기 때문에 반복문으로 map()을 사용한다.


예를 들어 코드를 위와 같이 작성하면 <div>안녕하세요.<div>가 3개 생성된다.
원리를 설명하자면
[1,2,3]에 map을 붙였으니 그 안의 자료 개수만큼 map 내부 코드를 실행해 준다.
그러면 return 안에 있는 <div>안녕하세요.</div>를 array에 3 번 담아 준다.

리액트는 array 안에 html을 담아도 잘 보여 주기 때문에 화면에서 실행해 보면
<div>안녕하세요.</div>
<div>안녕하세요. </div>
<div>안녕하세요. </div>
이렇게 보인다.
그래서 map을 써도 html 반복 생성이 가능한 것이다.
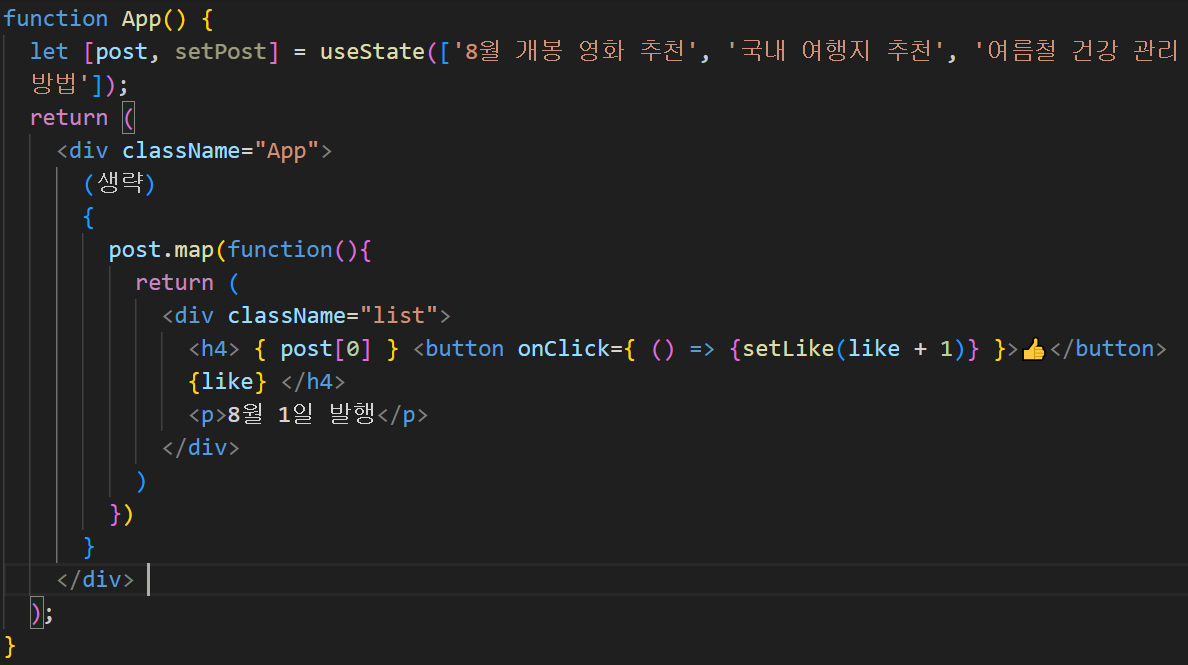
이전 글에서 작성했던 코드를 다시 보자.

<div className="list"> 부분이 3번 반복되고 있으니 map 반복문으로 축약하면 좋을 것 같다.


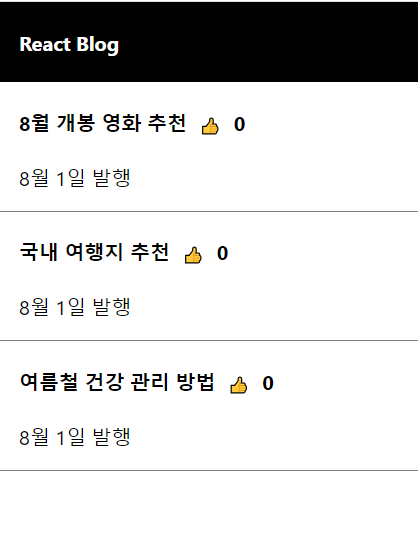
이렇게 하면 글 제목이 3 개 생성된다.
(post라는 state도 array 자료라서 map을 붙일 수 있다.)
그런데 반복된 html에 각각 다른 제목을 부여하고 싶다면?
<h4>{ post[0] }</h4>가 3번 반복되는 것이 아니라,
<h4>{ post[0] }</h4>
<h4>{ post[1] }</h4>
<h4>{ post[2] }</h4>
이렇게 들어가게 하고 싶다.
map() 함수 사용법을 상기해 보자.


a라는 파라미터는 map이 반복될 때마다 array 자료 안에 있던 하나하나의 데이터를 의미한다.
그래서 a를 출력해 보면 반복문이 돌 때마다 '8월 개봉 영화 추천' 같은 데이터들이 되고, 이것들을 <h4> 안에 넣은 것이다.

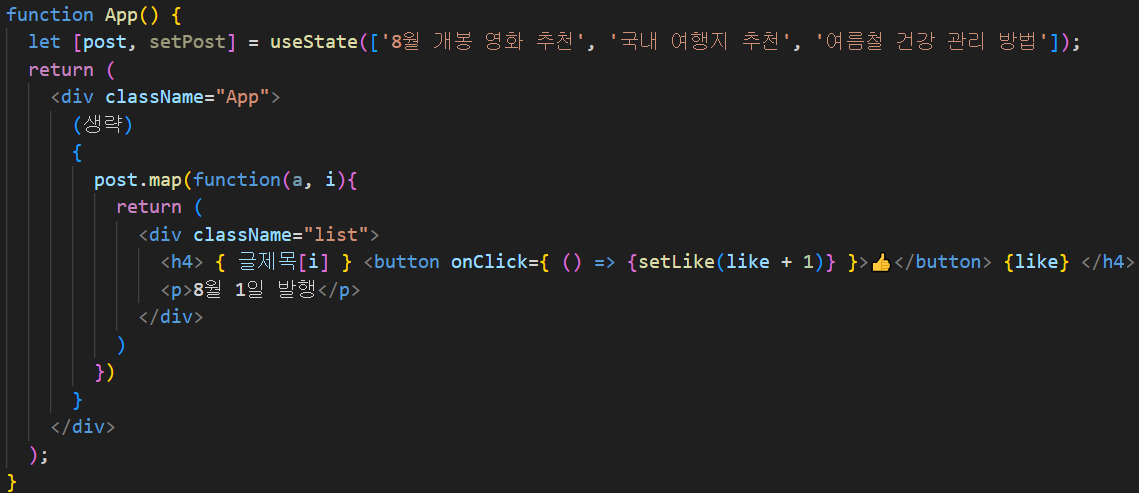
이렇게 작성해도 된다.
map() 안에 파라미터를 2개까지 작성해도 되는데
첫번째 파라미터 a는 array 안에 있던 자료,
두번째 파라미터 i는 0부터 1씩 증가하는 정수가 된다.
그래서 반복문이 돌면서 글제목[0], 글제목[1] ... 이 된다.
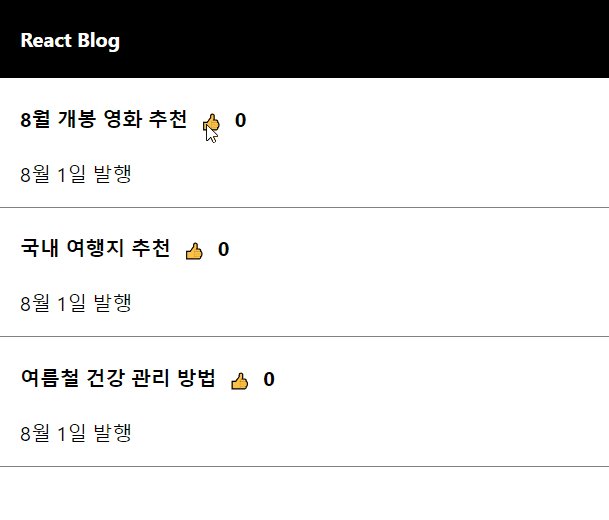
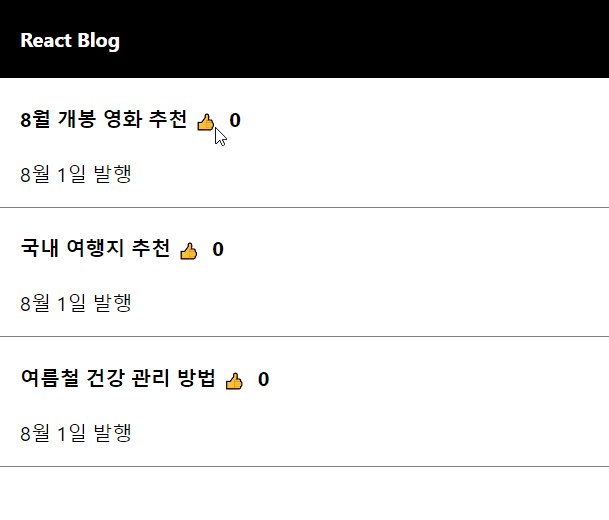
좋아요 버튼 기능도 구현해 보자.


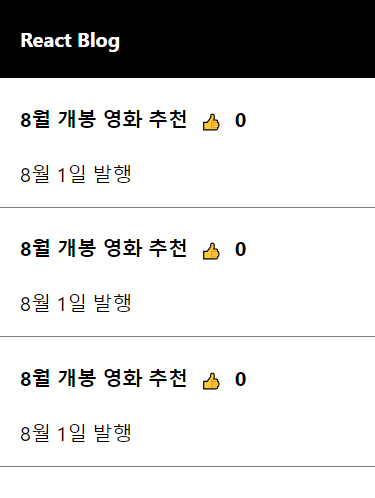
위에서 작성한 코드로 화면을 실행해 좋아요 버튼을 클릭하면 좋아요 수가 개별적으로 증가하지 않고 모든 좋아요 수가 같이 증가하고 있다. 왜 그런 걸까?
왜냐하면 좋아요 수를 기록할 state가 하나밖에 없어서 그렇다.
하나밖에 없는 걸 모든 글 제목들이 가져다 쓰고 있기 때문에 개별적으로 증가하지 않는다.

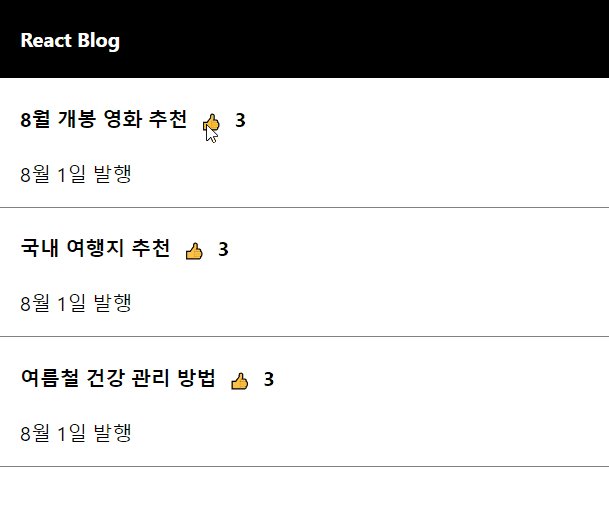
그렇다면 이렇게 state를 글 제목 수만큼 만들어서 각각 집어 넣어 주면 된다.
그런데 글이 100개라면 이 방법으로 100개 다 작성하는 것은... 귀찮고 비효율적이다.
글 제목처럼 array 자료를 활용해도 된다.

이렇게 array를 이용해서 하나의 변수에 3 개의 자료를 담아 준다.

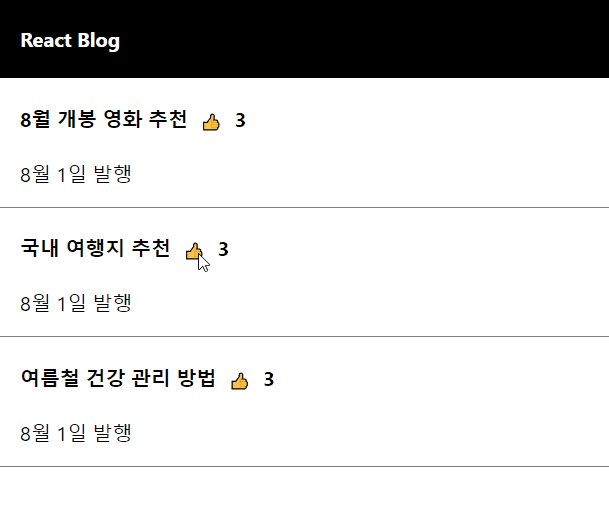
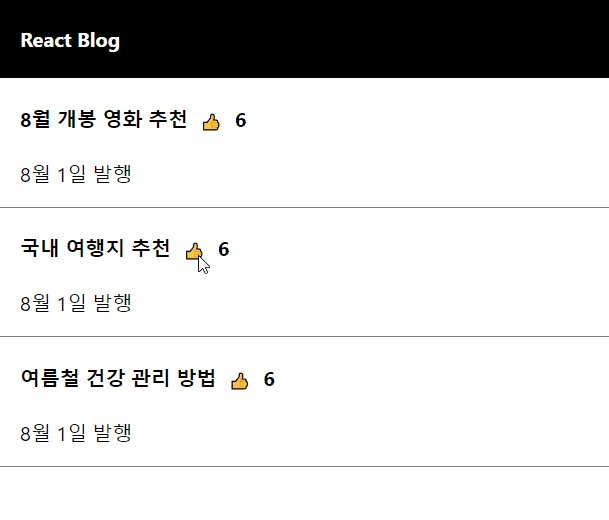
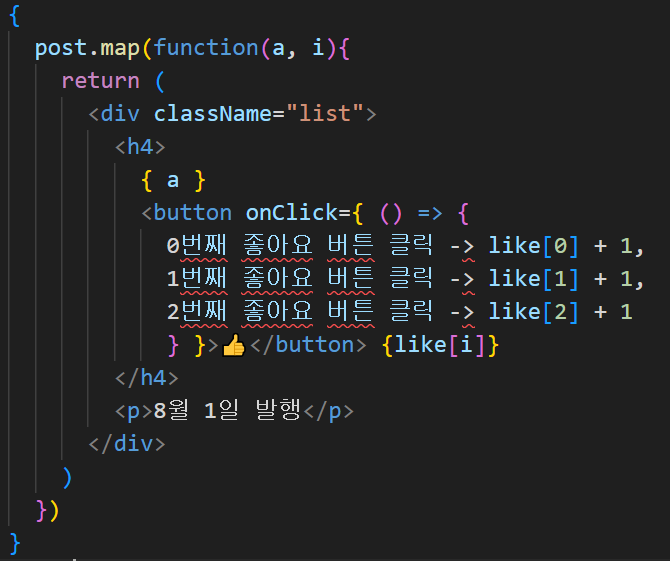
좋아요 버튼 onClick 안에는
0번째 좋아요 버튼 클릭 -> like[0] + 1,
1번째 좋아요 버튼 클릭 -> like[1] + 1,
2번째 좋아요 버튼 클릭 -> like[2] + 1를 하게 코드를 넣어야 한다.
그리고 like는 state이기 때문에 state 변경 함수 setLike()를 사용해야 한다.
state가 array 자료일 경우에는 복사부터 해야 하므로 아래 그림과 같이 코드를 작성하면 된다.


(참고)

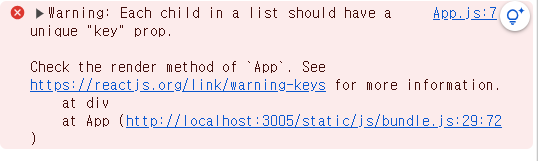
이런 warning 메시지가 뜬다면?

key={i}를 넣어 해결할 수 있다.
이유는 반복문으로 html 생성하면 unique하게 key라는 값을 가져야 하는데
key = {html마다 다른 숫자}
를 추가해야 한다.
그래서 반복문 돌 때마다 i가 0,1,2...가 된다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.


