
JSX란?
- 문자열도HTML도 아닌 JavaScript에서 XML을 추가, 확장된 문법이다.
- React로 프로젝트를 만들 때 사용한다.
- JavaScript의 모든 기능이 포함되어 있다.
JSX를 사용하는 이유
React에서 <div>를 만들려면 React.createElement('div', null, 'Hello World')로 길게 작성해야 한다.
하지만 JSX를 사용하면 <div></div>로 작성하면 된다.
JSX 문법 1. HTML에 class 넣을 때는 className
<div class="box"></div>html에서 태그에 class를 추가할 때에는 위와 같이 사용하지만, React JSX 분법에서는 아래와 같이 사용해야 한다.
import logo from './logo.svg';
import './App.css';
function App(){
return (
<div className="App">
<div className="blog-nav">
<h4>React Blog</h4>
</div>
<h4>블로그 제목</h4>
</div>
)
}
export default App;JSX는 일종의 자바스크립트라서 자바스크립트에서 사용하는 class 키워드를 사용해서는 안 된다.
class=" "를 넣고 싶으면 className이라고 사용해야 한다.
JSX 문법 2. HTML에 변수를 넣을 때는 {중괄호}
html 태그 내에 변수나 서버에서 받아 온 값을 넣고 싶다면?
=> 중괄호 안에 데이터 바인딩하고 변수명을 담으면 된다.
(데이터바인딩 : 변수에 있던 걸 html에 넣는 것)
function App(){
let post = '블로그 게시글 제목';
return (
<div className="App">
<div className="blog-nav">
<h4>React Blog</h4>
</div>
<h4> {post} </h4>
</div>
)
}
위와 같이 h4 태그 내에 변수 post의 문자열값('블로그 게시글 제목')이 정상적으로 출력되는 것을 확인할 수 있다.
{} 중괄호 안에 href, id, className,src,함수 등 다양한 것들을 넣을 수 있다.
JSX 문법 3. HTML에 style 속성 넣을 때
html에서 태그 안에 스타일 속성을 추가할 때에 인라인 스타일을 사용한다.
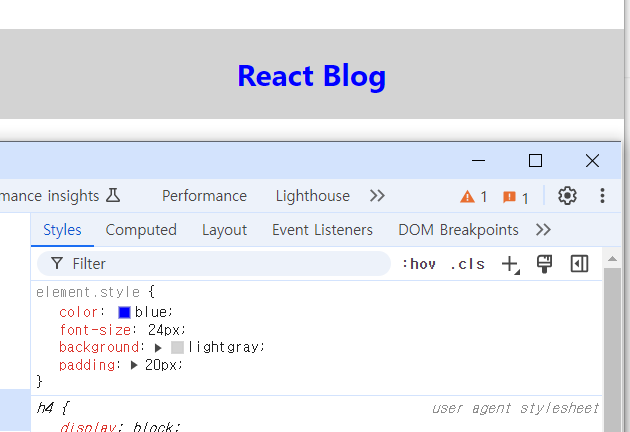
<h4 style="color: blue">React Blog</h4>JSX에서는 객체의 형태로, style={ } 안에 { } 자료형으로 집어 넣어야 한다.
style={} 안에 {}를 한 번 더 넣는 이유는 안에 오브젝트 자료형으로 넣어야 하기 때문이다.
- { 속성명 : '속성값' }
- font-size처럼 속성명에 대쉬 기호를 사용할 수 없으므로 대쉬 기호 대신 모든 단어를 붙여 써야 한다. 붙여 쓸 때는 앞글자를 대문자로 치환해야 한다.(카멜 케이스 기법)
<h4 style={ {color: 'blue', fontSize: '24px', color : 'lightgray', padding: 20}}>React Blog</h4>
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.



