
Array 자료형
- 여러가지 자료를 한 곳에 저장하고 싶을 때 사용하는 자료형
var fruit = ['사과', 5000, 'apple'];- 대괄호를 열고 자료를 콤마로 구분해서 넣으면 여러 자료를 엑셀처럼 저장 가능하다.
var fruit = ['사과', 5000, 'apple'];
console.log(fruit[1]);- array 자료에서 데이터를 꺼낼 때는 대괄화 뒤에 [x]를 붙이면 된다. x번째 자료를 출력해 준다.
var fruit = ['사과', 5000, 'apple'];
fruite[1] = 7000;
console.log(fruit[1]);- array 자료를 수정하거나 추가하고 싶으면 등호를 이용하면 된다.
- 여러 자료를 하나의 변수에 저장하고 싶을 때 array를 사용하면 편리하다.
Object 자료형
- 여러가지 자료를 한 곳에 저장하고 싶을 때 사용하는 자료형
var fruit = { name : '사과', price : 5000 };- 중괄호를 열고 자료를 콤바로 구분해서 넣으면 되는데, 자료 왼쪽에 자료의 이름을 붙여서 저장해야 한다.
- 자료의 이름은 key, 실제 자료는 value라고 부르며 object 자료형은 key : value 형태로 자료를 저장할 수 있다.
var fruit = { name : '사과', price : 5000 };
console.log(fruit['name']);
console.log(fruit.name);- array 자료에서 데이터를 꺼낼 때는 대괄호를 뒤에 붙이면 되는데, [자료이름] 이렇게 작성해야 한다.
- .자료이름을 써도 가능하다.
var fruit = { name : '사과', price : 5000 };
fruit['name'] = 'apple';
console.log(fruit['name']);- object 자료를 수정하거나 추가하고 싶으면 등호를 이용하면 된다.
- 여러 자료를 하나의 변수에 저장하고 싶을 때 array를 사용하면 편리하다.
Array/Object의 차이 1
여러 자료를 하나의 변수에 저장하고 싶으면 array/object 둘 중 아무거나 마음대로 사용하면 된다.
그런데 상품명, 가격, 연식, 색상, 옵션1, 옵션2, ... 등 이런 데이터를 변수 하나에 보관하고 싶다면.. object를 사용하는 것이 좋다.
var car = ['소나타', 50000, 2030, 'white', false];▲ array를 사용하면 저장할 때는 간단하겠지만 자료를 꺼낼 때는 조금 어렵다. 가격을 뽑아야 할 때 가격 자료가 몇 번째 위치에 있었는지를 기억해내야 한다.
var car = { name : '소나타', price : 50000, year : 2030 };▲ object를 사용하면 저장할 때는 귀찮겠지만 가격을 뽑을 때 가격의 key 이름이 뭐였는지만 기억하면 된다.
컴퓨터가 아니라 인간이라면 순서를 기억하는 것보다 key 값을 기억해내는 게 훨씬 쉬울 것이다. 이런 차이점이 있으니 상황에 맞게 array와 object를 사용하면 된다.
Array/Object의 차이 2
array는 순서 개념이 있다. 왼쪽에 적을수록 더 앞에 있는 자료이다.
object는 순서 개념이 없다. 가장 왼쪽에 적었다고 해도 제일 처음임을 보장해 주지 않는다.
그래서 array 자료는
- 가나다순 정렬
- x번 자료부터 x번 자료까지 자르기
- x번 자료 바꾸기
- 맨 뒤, 맨 앞에 자료 넣기
- 원하는 자료가 들어있는지 검색
등 순서 개념이 필요한 많은 것들을 할 수 있다.
array자료.sort() : 가나다순 정렬
array자료.slice(x,y) : x번부터 y번 전까지 자르기
array자료.push(x) : x를 맨 뒤에 입력
등 이런 기본 함수들이 준비되어 있다.
array 자료 조작이 필요할 때 검색해서 사용해 보도록 하자.
array/object 자료형 데이터 바인딩
<div class="container mt-3">
<div class="card p-3">
<span>상품명</span>
<span>가격</span>
</div>
</div>
<script>
var car = { name : '소나타', price : 50000 }
</script>Q1. 자바스크립트로 car에 저장된 소나타라는 상품명과 50000잉라는 가격을 뽑아서 html에 집어넣어 보자.
<div class="container mt-3">
<div class="card p-3">
<span class="car-title">상품명</span>
<span class="car-price">가격</span>
</div>
</div>
<script>
var car = { name : '소나타', price : 50000 }
document.querySelector('.car-title').innerHTML = car.name;
document.querySelector('.car-price').innerHTML = car.price;
</script>A1. 찾기 쉽도록 class명을 붙여서 코드를 작성했다.
<div class="container mt-3">
<div class="card p-3">
<span class="car-title">상품명</span>
<span class="car-price">가격</span>
</div>
</div>
<script>
var car = { name : '소나타', price : [50000, 3000, 4000] }
document.querySelector('.car-title').innerHTML = car.name;
</script>▲ car에 저장된 자료를 복잡하게 바꿔 보았다.
array, object 안에 array, object도 집어넣을 수 있어서 위와 같은 형태가 가능하다.
Q2. car에 있는 50000이라는 데이터를 뽑아서 html의 가격 표시 부분에 넣고 싶다면?
A2. 어렵다면 콘솔창에 일단 출력부터 하면서 코드를 짜면 쉽다.
복잡한 데이터에서 자료를 꺼내려면
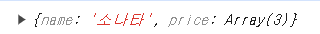
- console.log를 사용해서 복잡한 자료를 출력부터 해 보면 된다. 콘솔창에서는 복잡한 자료도 어떻게 생겼는지 쉽게 축약해서 알려 주는데, 여기서 시작 기호만 잘 보면 된다.

▲ console.log(car)를 실행했다.
시작 기호가 { 라면 object 자료형이다. 그래서 object 자료에서 자료를 꺼내는 문법을 작성하면 된다.

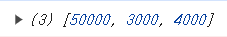
▲ console.log(car.price)를 실행했다.
시작 기호가 [ 라면 array 자료형이다. 그래서 array 자료에서 자료를 꺼내는 문법을 작성하면 된다.
<script>
var car = {name : '소나타', price : [50000, 3000, 4000]};
console.log(car.price[0]);
console.log(car.price[1]);
</script>
console.log(car.price[0])은 50000, console.log(car.price[1])은 3000을 출력한다.
이렇게 하나하나 데이터를 뽑아가면 어려운 것도 잘 뽑을 수 있다.
* 이 포스팅은 코딩애플 강의를 토대로 작성하였습니다.

